version5リリースノート version5リリースノート
 製品概要 製品概要
 楽々飛び先管理 楽々飛び先管理
 マルチゲートパッケージ マルチゲートパッケージ
 Realtime Simulator Realtime Simulator
 JavaScript new! JavaScript new!
 外部アプリ連携 new! 外部アプリ連携 new!
 回路パーツ化 new! 回路パーツ化 new!

 価格表 価格表

 デモ版 デモ版
 The 5 Minute Schematic The 5 Minute Schematic

 お問い合わせフォーム お問い合わせフォーム
|
DesignWorks ver.5より新たに追加されたJavaScriptを利用した強力なマクロ機能を使って様々な作業を合理化、自動化できるようになりました。ここではその一例を紹介いたします。
| ○ |
複数のシグナルの一括編集 |
|
複数のシグナルの線幅と色と一括編集したい場合、DesignWorksアプリケーションの基本機能では不可能でした。しかしながらDesignWorks Professional for Windows Ver.5.0の新しいスクリプト機能を使えば、至ってシンプルなスクリプトで実現することが可能です。以下、サンプルです:
cct = currentCircuit;
if (cct == null) halt;
sigs = cct.signals(1); // Get selected signals
for (i = 0; i < sigs.length; i++) sigs[i].width = 5;
|
| ○ |
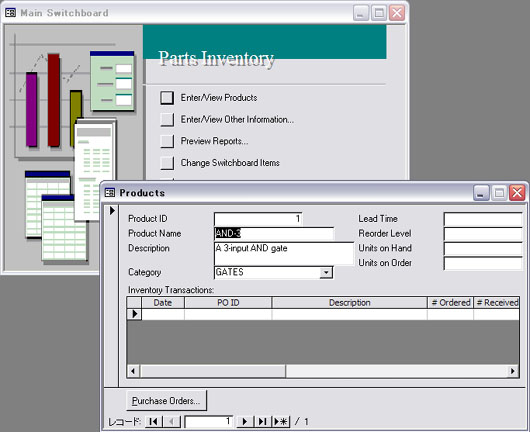
MSAccessとの連携 |
|
DesignWorks Professional for Windows Ver.5.0の新しいスクリプト機能を用いることにより、Microsoft Accessを利用した外部のデータベースと連携させることができます。例えばその外部データベースからパーツの情報を読み取り、DesignWorksのリポート出力に利用するとか、または逆にデザインデータをその外部データベースに転送し、MSAccessからリポートを作成する・・・等々様々活用していくことが可能です。
以下、非常に単純なスクリプトの一例です:
// Run through all the parts in the circuit and fetch
// the company inventory code for each part from
// the parts inventory databasedb = SPDatabase(”design_db.mdb”);
db.openTable(”Parts”);
devs = currentCircuit.devices;
for (i = 0; i < devs.length; i++)
{
partName = devs[i].getAttribute(”Part”);
if (partName != “”)
{
if (db.findRecords(”PartName”, partName))
{
invNum = db.getFieldValue(”InventoryNum”);
devs[i].setAttribute(”InventoryNum”, invNum);
}
}
}

アクセスと連携例 |
|
| ○ |
HTMLを利用したディスプレイパネル機能 |
|
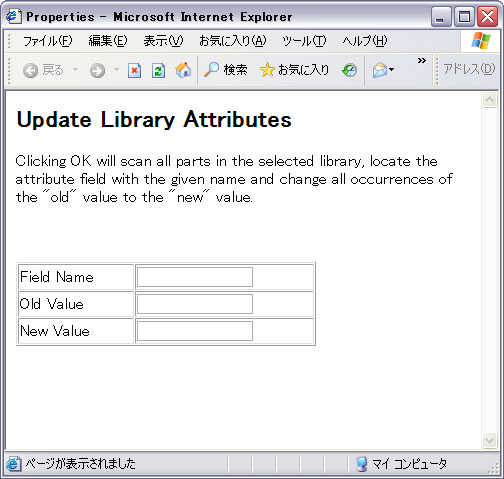
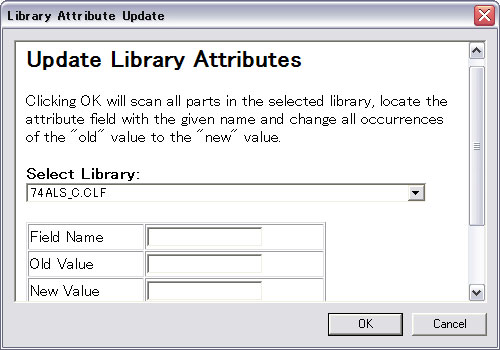
JavaScript機能と連携したHTMLを利用したディスプレイパネル機能によりユーザー独自のウィンドウを追加したり、任意の入力ダイアログを出したりすることができます。そこにはデザインデータや他のデザインワークスの機能に関連した、またはそれらにアクセスできる任意の画像やコントロールを表示させたり、またはウェブへのリンクを挿入したりすることもできます。

元となるHTMLファイルを作成
↓

JavaScriptでそのHTMLを入力ソースとして取り込み
上記例では指定したライブラリ内の全てのパーツの
属性(attribute)を一括して設定・変更します
|
|
上記以外にもパーツを数値指定で自動生成したり、リポート形式の自動生成など、様々な用途でお使い頂けます。製品版には当初から使える&ユーザー学習用に10種類以上のサンプルをご用意致しております。
|